目次
変数に代入する

今日も前回の続きだよ!変数の使用方法を勉強していこう!



前の記事はこれだね!



今日使うソースコードはこちらになります。
Sub Hensu2()
Dim box1 As Long
Dim box2 As Long
Dim box3 As Long
box1 = 100
box2 = 200
MsgBox box1
box3 = box1 + box2
MsgBox box3
End Sub
繰り返しになりますが、変数とは箱のように数値や文字列などのデータを記憶しておき別の場面で使えるようにするための仕組みです。
次の例は変数box1に100という値を、変数box2に200という値を代入しています。
それぞれ型は長整数型のLongで宣言していますね。
box1 = 100
box2 = 200実行するとMsgBoxで下記のように変数box1に100という値が入っていることがわかります。
このことを「box1に100を代入する」や、「box1に100を格納する」と呼びます。


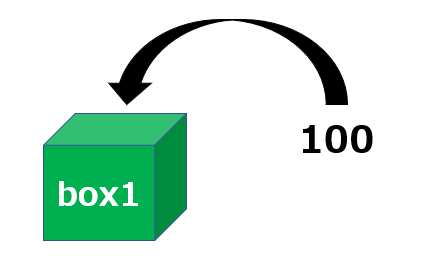
図で表すとこういうイメージになります。


変数を使用する
次に実際に変数を使って計算をしてみましょう。
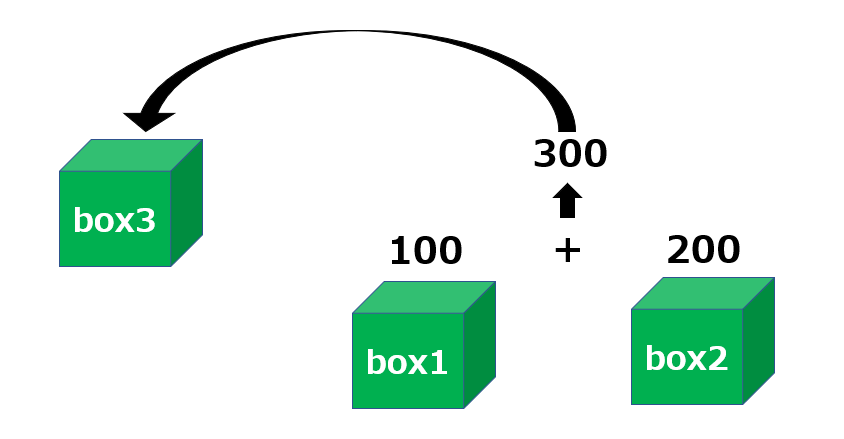
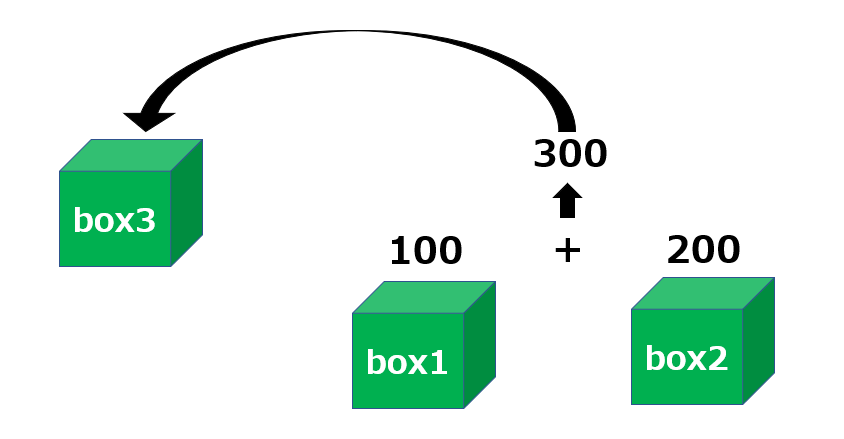
下記コードは変数box3にbox1とbox2の値を合算した値が代入されます。
box3 = box1 + box2実行するとMsgboxに表示されるように300となります。


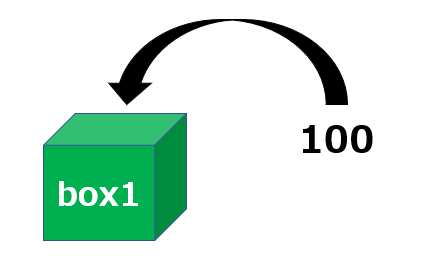
図で表すとこのようなイメージです。


注意点ですが、このように変数を代入しても変数box1の100、変数box2の200という値は消えません。
変数の中は変わらず、代入とは移動ではなくコピーされるイメージで覚えておきましょう。
まとめ
今日は変数の使用について勉強しました。自分でも変数名や値を変更して練習してみましょう。
次回は変数の命名ルールについて説明していきます。












コメント