目次
標準モジュールの作成方法について

次は”標準モジュール”という、実際のマクロを記述する場所を作ってみよう!



おねがいしまーす!
さっそく始めていきましょう。前回の記事を参考にVBEを起動して下さい。
あわせて読みたい




VBE(Visual Basic Editor)の見方
【VBE(Visual Basic Editor)の起動方法】 さっそく、前回作成した”.xlsm”を開いていてVBEを起動してみよう。 この記事を参考にしてね! VBEとはVisual Basic Editorの略…
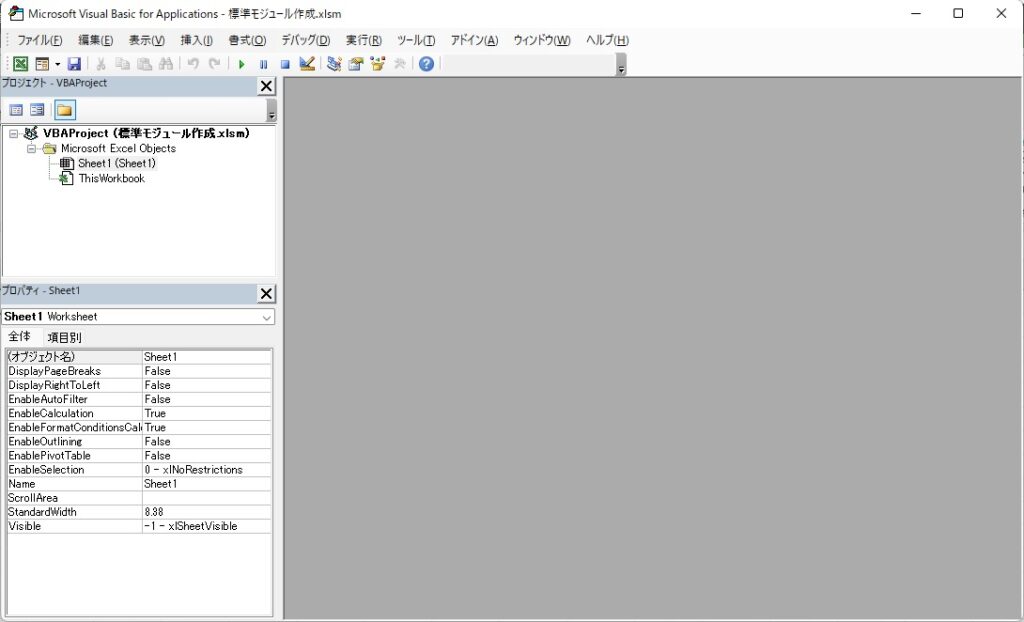
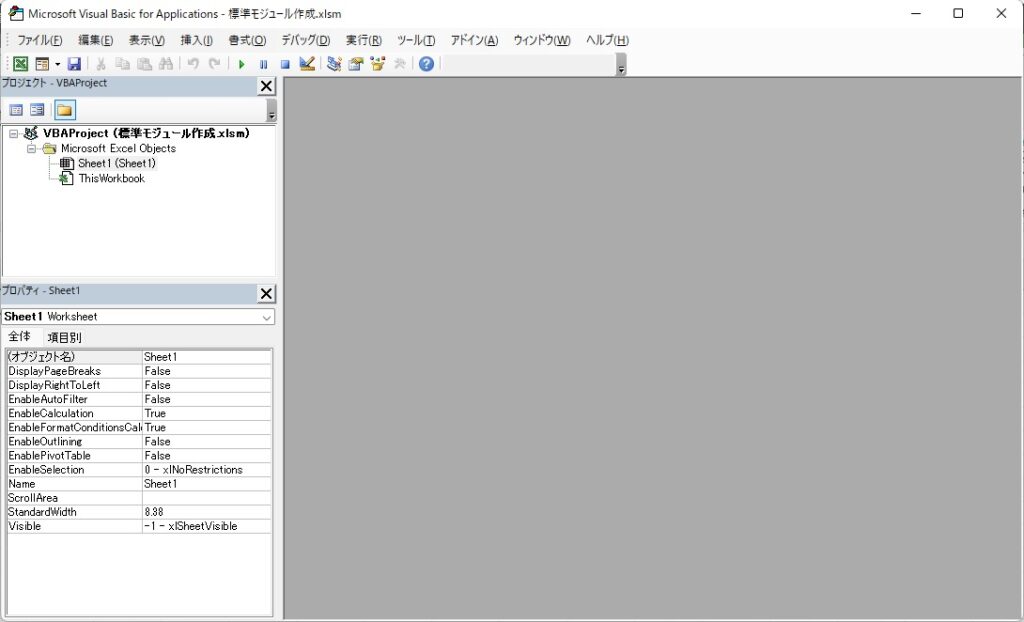
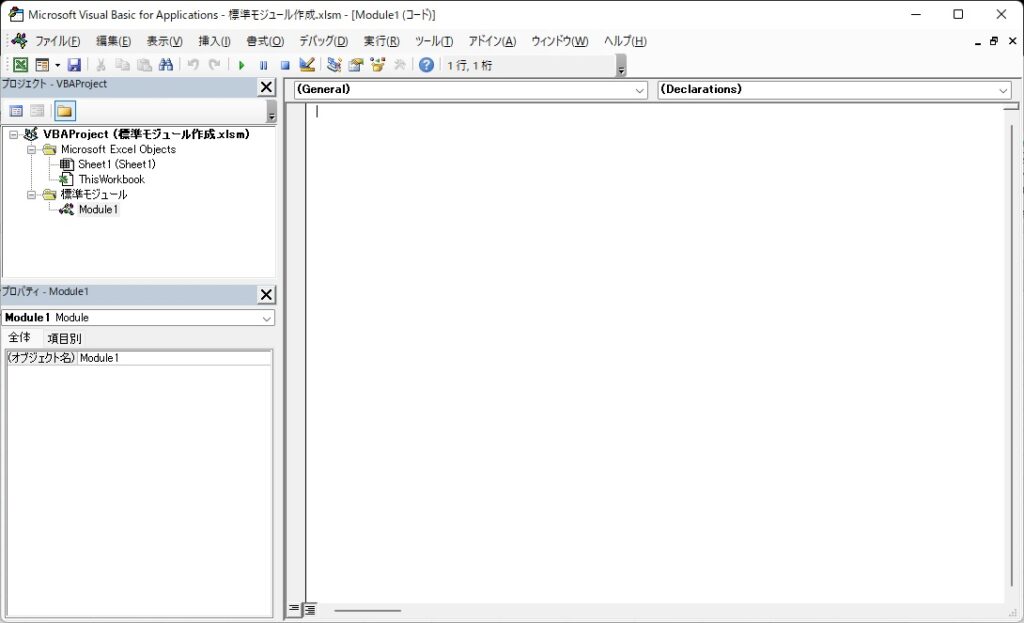
VBEを起動すると下記のようになります。


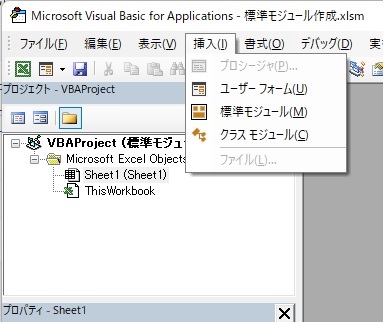
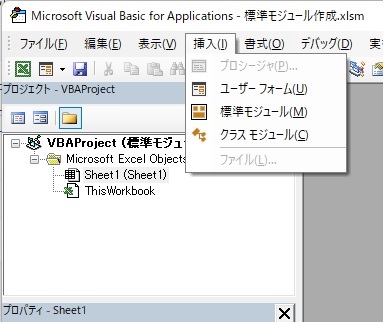
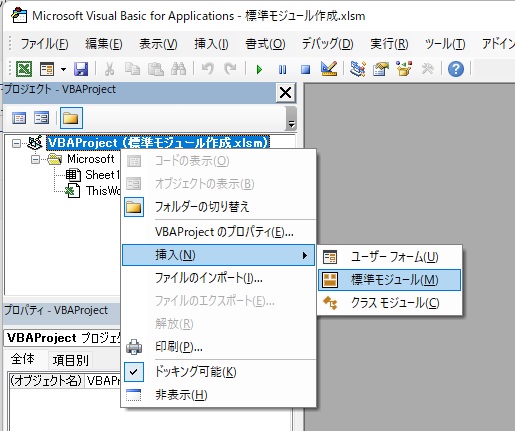
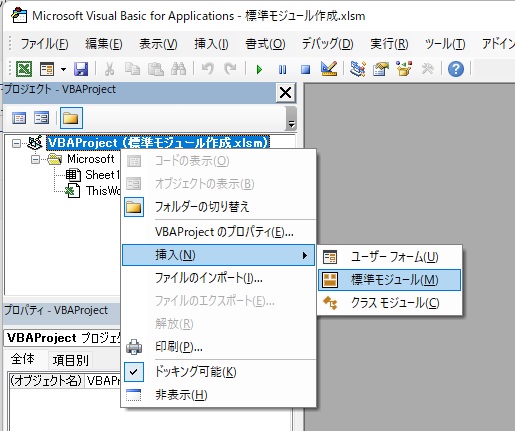
下記画像のように挿入をクリックして下さい。そうすると、
- ユーザーフォーム
- 標準モジュール
- クラスモジュール
と表示されます。ここで”標準モジュール”を選択して下さい。
“ユーザーフォーム”と”クラスモジュール”はしばらく使うことはありません。今回は標準モジュールの作成方法だけ覚えましょう。


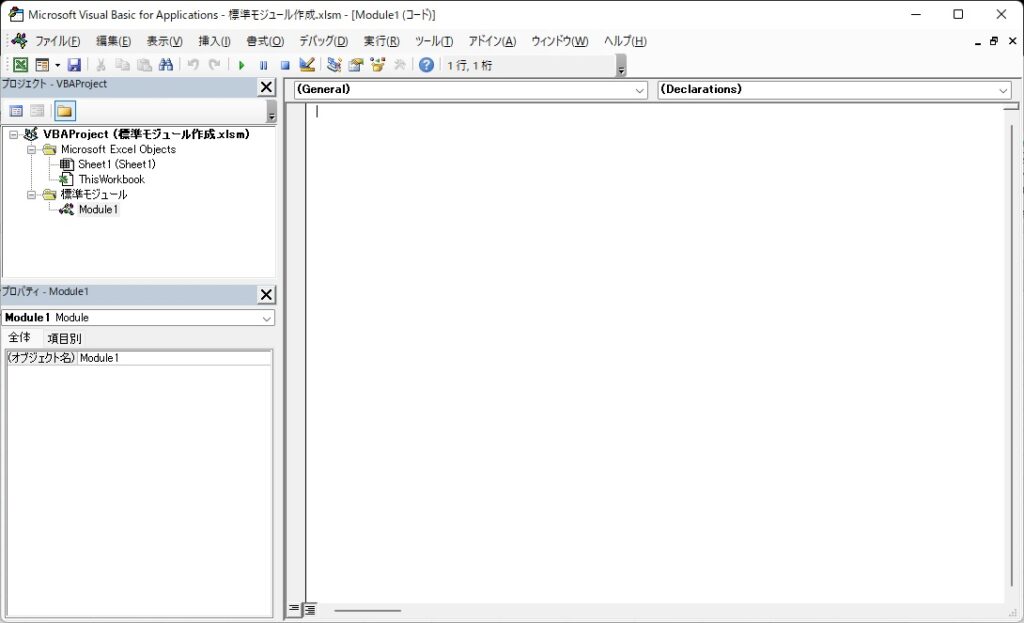
そうすると次は新しいウインドウが開きます。これが標準モジュールのコードウィンドウになり、標準モジュールが作成できました。


ちなみに、プロジェクトエクスプローラのファイル名のところを右クリックして標準モジュールを選択することでも同じように、標準モジュールを作成することができます。


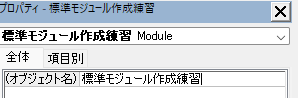
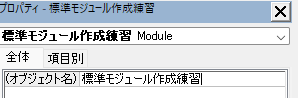
標準モジュールの名前は下記のようにプロパティウィンドウの(オブジェクト名)に記述することで自由に変更することができます。
“Module1” → “標準モジュール作成練習”
に変更した画像になります。


ただし使えない文字列もあるので注意しましょう。



これでマクロを書く準備ができたかな?



そうだね!次は実際にマクロを書いてみて動作を体感してみよう!
まとめ
今回は標準モジュールを作成する方法を説明しました。今後多用する操作になりますのでぜひ覚えて下さい。
次回は実際にマクロを書いてみてVBAを動かしていきましょう。











コメント