MsgBoxの使い方について

この前の記事でもでてきたMsgBoxだけど、他にどんなことができるの?



いい質問だね。MsgBoxではいろんな機能があるんだ。今日はMsgBoxのタイトルとアイコンついて説明するよ。



お願いしまーす!
MsgBoxは始めてマクロを動かした、こちらの記事で出てきましたね。


今日はMsgBoxの機能について学びましょう。
MsgBoxと言っていますが、正確にはMsgBox関数になります。この関数はユーザーに問いかけをし、その結果を返す事のできる関数です。
まず、一番簡単な使い方ですが、下記のようにMsgBoxの後に”(ダブルクオーテーション)を前後につけて表示内容を引数(関数の材料)として指定することで表示内容を表示することができます。





“F5″キーで実行してみよう!


MsgBoxがうまく動作したと思います。
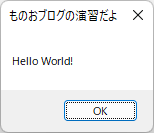
次に、MsgBoxのタイトルを変更してみましょう。下記のようにカンマ(,)で引数を区切りTiTle:=
後に、表示したいタイトル名を記載して下さい。
Sub Hello()
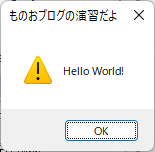
MsgBox "Hello World!", Title:="ものおブログの演習だよ"
End Sub


そうすると、タイトルがこのように変更されました。
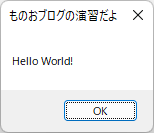
次にアイコンを変更してみましょう。
少し難しいですが、引数はカンマ(,)区切りで記述するルールになっています。
MsgBox (引数1,引数2,引数3)で、それぞれの引数は、
引数1:表示したい内容
引数2:ボタンとアイコン
引数3:タイトル
の順番だと覚えて下さい。下記の例だと、
引数1:”Hello World!”
引数2:vbExclamation
引数3:”ものおブログの演習だよ”
と、それぞれ設定していることになります。この場合”Title:=”は省略することができます。
Sub Hello()
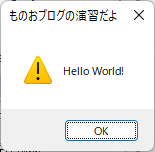
MsgBox "Hello World!", vbExclamation, "ものおブログの演習だよ"
End Sub





最初は難しいと思うからコピー&ペーストでやってみてね!
引数2のボタンとアイコンのアイコンは下記4種類から選べます。ボタンの設定方法に関しては次回に説明していきます。
| 表示アイコン名 | 値 | 説明 |
| vbCritical | 16 | 警告メッセージアイコンを表示 |
| vbQuestion | 32 | 問合せメッセージアイコンを表示 |
| vbExclamation | 48 | 注意メッセージアイコンを表示 |
| vbInfomation | 64 | 情報メッセージアイコンを表示 |



自分でも色々な設定値で動かしてみてね!
まとめ
今日はMsgBoxでもタイトルとアイコンの設定方法を学びました。
次回MsgBoxのボタンの設定について学んでいきましょう。











コメント